Sebelumnya saya tidak tahu apa itu quick edit, namun pada ketika saya mengoptimalkan skor seo di chkme alasannya sesudah saya melihat Images Descriptions dan Titles Descriptions mengapa masih ada sebelas gambar yang belum saya beri judul maupun deskripsi. Padahal perasaan saya sudah semua gambar saya beri judul dan juga deskripsi, ternyata sesudah saya mengunjungi url gambar tersebut ternyata itu ialah gambar quick edit menyerupai pada tumpuan gambar berikut.
Quick Edit adalah gambar tang dan obeng yang berfungsi untuk mengedit widget secara eksklusif pada halaman blog sehingga tidak perlu masuk ke Tata Letak blog. Memang ini sangat memudahkan bagi pengguna blog untuk mengedit widget pada halaman blog namun ternyata gambar tersebut sanggup mempengaruhi seo blog kita alasannya gambar tersebut tidak sanggup diberi judul, alt maupun deskripsi alasannya bukan dari template blog melainkan dari pengaturan blogger itu sendiri.
Maka dari itu saya menjelaskan Cara Menghapus dan Menghilangkan Gambar Quick Edit, untuk Anda yang ingin mengoptimalkan skor seo di chkme. Terdapat dua cara dalam mentiadakan tada obeng dan tang tersebut yaitu dengan cara menghilangkannya dan juga dengan cara menghapusnya yang akan saya jelaskan berikut ini.
Cara Mengilangkan Gambar Quick Edit
Bagi Anda yang ingin menghilangkan gambar obeng dan tang (quick edit), Anda sanggup dengan memakai css pada HTML blog Anda agar tanda tersebut tidak terlihat dan menghilang apabila Anda berada pada blog. Untuk melakukannya Anda sanggup mengikuti langkah-langkah berikut.- Login ke blogger, pada Beranda blogger klik pada "Tamplate" kemudian klik "Edit HTML".
- Cari instruksi ]]></b:skin> dan tambahkan instruksi berikut sempurna di atas instruksi tersebut sehingga kesannya menyerupai ini pada gambar contoh.
.quickedit {display:none;}
Cara Menghapus Gambar Quick Edit
Apabila Anda ingin menghapus tanda quick edit sehingga tidak terdeteksi pada chkme maupun pada HTML, maka Anda sanggup mengikuti cara berikut.- Sama dengan cara sebelumnya Anda masuk ke Template dan "Edit HTML".
- Namun disini Anda cari instruksi berikut dengan cara Ctrl+F.
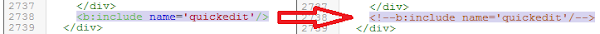
- Setelah ketemu ubah instruksi tersebut menjadi menyerupai ini.
<b:include name='quickedit'/>
<!--b:include name='quickedit'/-->
Begitulah artikel yang saya buat mengenai Cara Menghapus dan Menghilangkan Gambar Quick Edit, bila Anda masih belum mengerti boleh ditanyakan di kolom komentar yang ada. Sekian dulu dari saya terima kasih sudah membaca dan mengunjngi blog ini. Sumber http://www.bloggars.com/




0 Response to "Baca ya : Cara Menghapus dan Menghilangkan Gambar Obeng dan Tang (Quick Edit)"
Post a Comment