Menambahkan Alt, Deskripsi dan Title pada Gambar di Blog ternyata sanggup meningkatkan seo untuk blog terutama untuk deskripsi dan title. Tidak percaya? coba aja kalian cek blog kalian di chkme.com dan lihat akhirnya juga permasalahan yang harus diperbaiki untuk meningkatkan skor seo-nya niscaya terdapat deskripsi gambar dan title tapi yang paling besar lengan berkuasa pada evaluasi chkme terutama pada deskripsi dibandingkan title mengapa? saya juga tidak tahu yang terperinci begitulah.
Tapi tidak hanya itu untuk mengotimalkan seo blog kita juga harus menambahkan alt pada gambar tidak hanya deskripsi dan title saja. Fungsi alt pada gambar yaitu bilamana gambar tidak sanggup dimuat oleh browser alasannya koneksi internet yang lambat ataupun duduk kasus lainnya maka teks alt pada gambar akan muncul pada ketika itu sehingga pembaca mengetahui bahwa gambar tersebut ialah itu sesuai teks alt-nya.
Ok kini kita bahas mengenai Cara Menambahkan Alt, Deskripsi dan Title pada Gambar di Blog, berikut penjelasannya simak dengan cermat agar mengerti dengan benar.
Menambahkan Alt dan Title pada Gambar
1. Menambahkan Alt pada Gambar
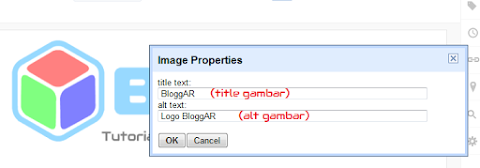
Untuk menambahkan alt pada gambar di blog yaitu pada ketika kita dalam pengeditan postingan klik pada gambar yang akan diberikan alt tersebut, kemudian akan muncul beberapa pilihan dimulai dari size, align dan lainnya. Tapi kita klik pada "Properties" maka akan mucul Image Properties yang terdapat kolom untuk alt text, masukanlah alt untuk gambar tersebut pada kolom alt text tersebut kalau sudah klik "OK".2. Menambahkan Title pada Gambar
Untuk menambahkan pada gambar sama halnya dengan cara menambahkan alt pada gambar. Pada pengeditan postingan klik pada gambar sehabis muncul pilihan maka sama klik pada "Properties" sama juga. Namun sehabis muncul Image Properties isikan title gambar pada kolom title text yaitu diatas kolom alt text yang ada, sehabis simpulan klik "OK".Menambahkan Deskripsi pada Gambar
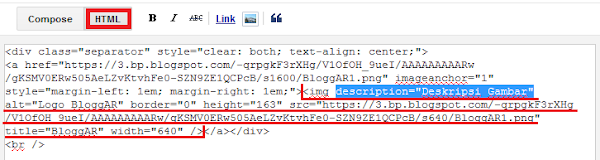
- Pada pengeditan postingan kita pilih HTML.
- Nah untuk menambahkan deskripsi pada gambar kita akan melakukannya secara manual yaitu dengan memakai html dengan cara memasukan arahan html dibawah ini didalam arahan <img..antara.../>.
- Setelah memperlihatkan deskripsi pada gambar, postingan sudah sanggup di publikasikan.
description="DESKRIPSI GAMBAR"Keterangan: Ganti kalimat yang berwarna MERAH dengan deskripsi gambar kalian.
Berikut ini ialah teladan untuk menambahkannya, bebas terserah kalian memasukannya dimana asalkan antara arahan <img.. dan ../> pada html jangan lupa, disela-sela arahan lainnya asalkan beri jarak spasi agar rapi.



0 Response to "Baca ya : Cara Menambahkan Alt, Deskripsi dan Title pada Gambar di Blog"
Post a Comment